React
[React] useEffect
euge
2023. 3. 15. 12:17
import { useEffect,useState } from 'react';
useEffect : 컴포넌트가 렌더링 될 때 특정 작업을 실행할 수 있도록 하는 Hook.
처음 마운트(APP의 JSX내용이 HTML로 들어가서 보일때) 되었을 때 한번, 업데이트 될때마다(스테이트값이 변경되었을때.)
import { useEffect,useState } from 'react';
import { Routes, Route, Link } from 'react-router-dom'
import './App.css';
function App() {
let [count,setCount] = useState(0);
useEffect(()=>{//처음 마운트되었을때 한번, 업데이트 될때마다(스테이트값이 변경되었을때)
alert(777);
});
return (
<div className="App">
<h1>{ count }</h1>
<button onClick={()=>{
setCount(count+1); //count = count + 1;
}}>버튼</button>
</div>
);
}
export default App;

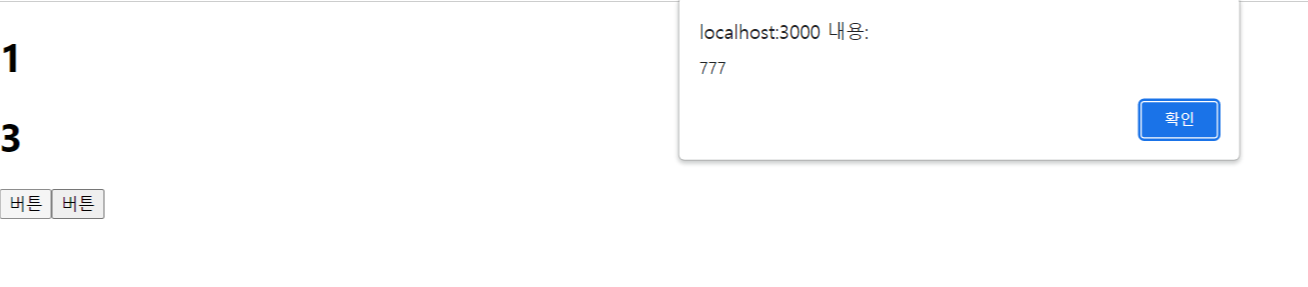
처음 페이지 실행되었을때 777경고창, 버튼을 누를때마다 777경고창 노출.
여러 state가 있어도 실행 되지만, 특정 state가 실행되면 실행되게 만들 수 있음.
function App() {
let [count,setCount] = useState(0);
let [num,setNum] = useState(0);
useEffect( ( )=>
alert(777);
},[count]);
return (
<div className="App">
<h1>{ count }</h1>
<h1>{ num }</h1>
<button onClick={()=>{
setCount(count+1); //count = count + 1;
}}>버튼</button>
<button onClick={()=>{
setNum(num+1);
}}>버튼</button>
</div>
);
}

특정 staet에서만 useEffect 실행되게하려면 함수뒤에 추가. [count]
--------------배너광고-------------- 5초 후에 사라지게하기.
function App() {
let [show,setShow] = useState(true);
useEffect(()=>{
setTimeout(()=>{
setShow(false);
},5000);
},[ ]); // 마운트 되었을때 한번.
return (
<div className="App">
{show ? <div>------------배너광고------------</div> : null}
</div>
);
}
export default App;
setInterval 사용하기
function App() {
let [count,setCount] = useState(0);
useEffect(()=>{
let timer = setInterval(()=>{ //두번째 실행
setCount(count+1);
},1000);
return ()=>{ //먼저실행 //이거없이 실행하면중복되서 오류생김
clearInterval(timer); //중복타이머 제거
};
});
return (
<div className="App">
{count}
</div>
);
}